Drupal ontwerp en theming
Wireframes
 Een stappenplan voor een succesvolle website
Een stappenplan voor een succesvolle website
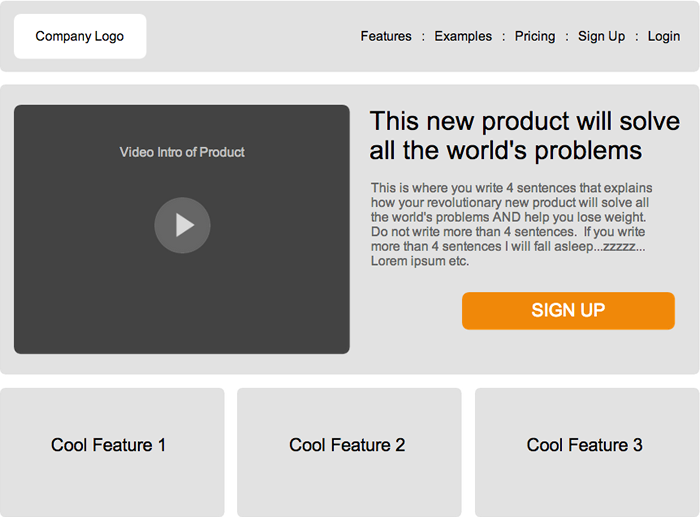
Wireframing is de methode om gedachten en ideeen in eenvoudige modellen te visualiseren. Het is een cruciale stap om je wensen om te zetten naar een ontwerp. Met wireframes worden vragen beantwoorde zoals "Waar plaatsen we het menu en welke items komen hierin?" of "Welke onderdelen komen op deze pagina?" etc. Door het maken van wireframes worden de grote lijnen uitgezet die voor alle betrokkenen helder en begrijpelijk zijn.
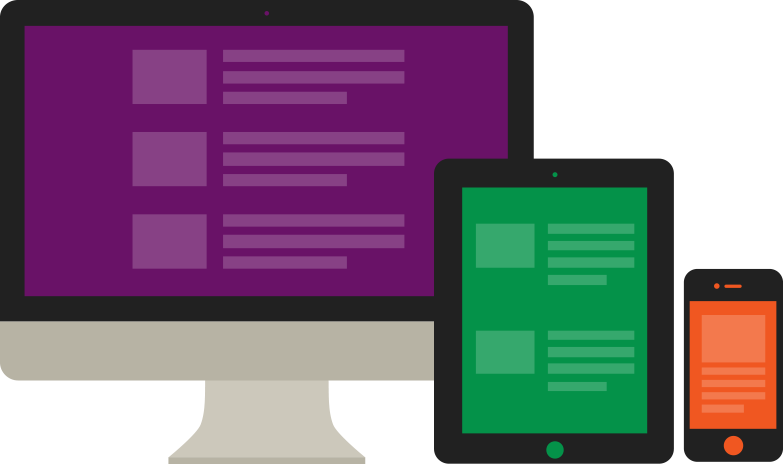
Responsive design
De desktopversie van een site kan soms moeilijk worden bekeken en gebruikt op een mobiel apparaat. Bij de niet-mobielvriendelijke versie moet de gebruiker zijn vingers samenknijpen of inzoomen om de inhoud te kunnen lezen. Gebruikers vinden dit doorgaans frustrerend en er is een grote kans dat ze de site verlaten. De mobielvriendelijke versie is daarentegen goed leesbaar en kan meteen worden gebruikt.
Een responsive website past zich automatisch aan aan het apparaat van de bezoeker. Of dit nu een desktop of laptop is, een tablet, of een smartphone. Er is slechts één website en deze verandert zelf haar layout afhankelijk van de resolutie van het gebruikte toestel. Omdat de verscheidenheid in beeldscherm-resoluties alsmaar toeneemt wordt dit een belangrijk punt in de ontwikkeling van een website.
Daarnaast is er geen ingewikkelde apparaat detectie of javascript nodig. Er is slechts één website waarvan de broncode onderhouden moet worden. Voor elke resolutie wordt bepaald wat er wordt getoond en in welke hoedanigheid. De tekst is dan altijd goed leesbaar zonder te hoeven zoomen.
Bekijk ENKELE responsive Cases
 Mobile first
Mobile first
Helaas wordt responsive design vaak verkeerd toegepast. Er wordt eerst een desktop versie ontwikkeld en daarna de afgeleide smartphone en tabletvariant. Het nadeel hiervan is dat de smartphone eerst de “zware” desktopvariant in zijn geheel moet downloaden om daarna te bepalen welke elementen niet getoond hoeven worden. Sommige zware afbeeldingen zijn dan voor niets gedownload en dat is natuurlijk zeer inefficiënt en leidt tot onnodig lange laadtijden.
Compubase past de zogenaamde Mobile first technologie toe. Dat betekent dat er vanuit wordt gegaan dat de bezoeker de website bezoekt met de mobiele telefoon zodat deze zeer snel geladen wordt. Daarna wordt gekeken of de bezoeker een groter beeldscherm heeft en worden de additionele content en afbeeldingen geladen.
Responsive design en Google
Websites met een responsive design worden door Google hoger gewaardeerd en zullen beter scoren in de zoekresultaten op smartphones.
Op 21 april 2015 bracht Google een belangrijke update uit: Mobilegeddon. De mobiele gebruikerservaring weegt dan nog zwaarder mee voor de positie van je website binnen de zoekresultaten.
Doe hier de Google Mobile Friendly test
Van design naar Drupal theme
Van plaatje naar site
Het ontwerp wordt omgezet in een zogenaamde Drupal theme of template. De template zorgt ervoor dat de content volgens het grafisch ontwerp in je browser wordt getoond.